En este artículo te vamos a explicar los puntos más importantes en el diseño de páginas web para turismo, para que logres tener muchos visitantes y convertirlos en clientes de tu negocio o servicio. ¡O para promocionar tu pueblo!
El sector turístico tiene unas necesidades muy concretas a nivel web. No es lo mismo diseñar una página para un negocio local que para un proyecto orientado a visitantes, reservas, estancias o experiencias.
En turismo, la web no solo informa: transmite sensaciones, genera confianza y, en muchos casos, es el principal canal de captación. Por eso, un diseño genérico o mal planteado suele traducirse en menos reservas, menos contactos y una peor percepción del proyecto.
En esta guía te explicamos cómo debe plantearse una web para turismo, qué aspectos son clave según el tipo de negocio y te mostramos ejemplos reales con distintos enfoques.
¿Qué objetivos debe cumplir un sitio web de turismo?
Un sitio web profesional debe hacerse siempre con un objetivo claro en mente. En este caso es atraer visitantes de calidad a un lugar. Visitantes interesados en la cultura, el ocio y el atractivo del mismo, que no dudan en gastar dinero para hacer que su experiencia sea única. Gente interesada en comer en restaurantes, dormir en hoteles o campings, hacer rutas, consumir productos locales y llevarse recuerdos para los suyos. Otros objetivos a cumplir serán informar, facilitar el contacto o la reserva y posicionar en buscadores.
Cuando un visitante es de calidad se identifica fácilmente. Cuida el entorno, es respetuoso con las gentes y personas a su alrededor y siempre tiene tendencia a volver. Generalmente acompañado de más gente a la que enseñar el lugar que ha descubierto. Ese es el tipo de cliente que se busca atraer con una página web para turismo, cosa de la que hablamos a continuación.
Tipos de proyectos de turismo y enfoque web
Creamos webs para el alquiler de pisos turísticos y reservas de habitaciones en hoteles. También hacemos diseño web para las delegaciones de turismo de ayuntamientos y comunidades, así como restaurantes, discotecas, o centros de ocio. El diseño web para agencias de viajes también es nuestra especialidad.
Ejemplos reales de clientes que nos demandan diseño web turismo:
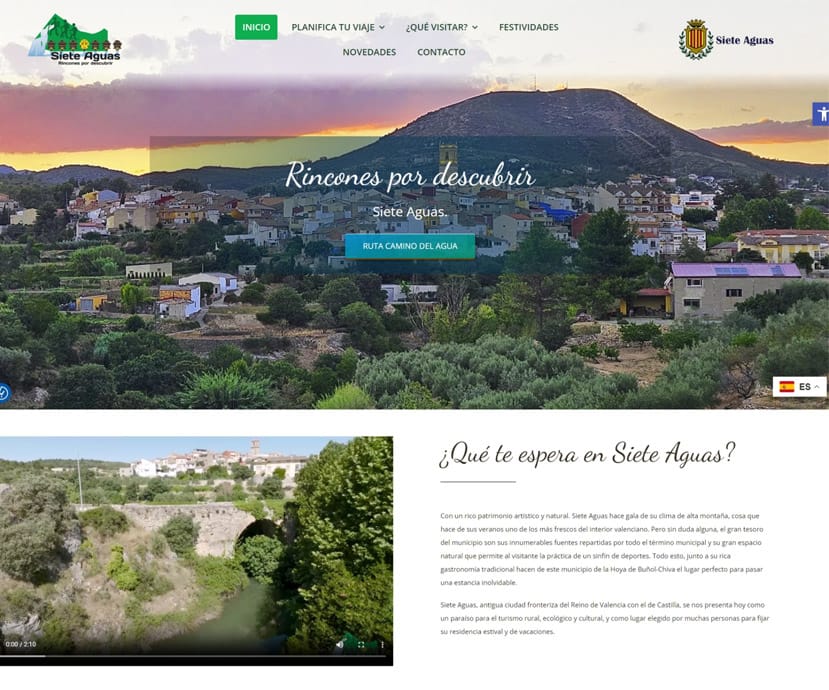
- Ayuntamientos e instituciones de pueblos y ciudades que desean recibir más visitantes y turistas de calidad. Aquí te dejamos como ejemplo el sitio web de turismo del pueblo Valenciano de Siete Aguas.
- Dueños de hoteles, alojamientos y campings.
- Diseño web profesional para restaurantes, bares, heladerías y cafeterías. Aunque este tipo de webs siguen siendo de turismo, tienen sus necesidades concretas.
- Alquiler de casas rurales y apartamentos turísticos.
- Empresas que realizan actividades al aire libre. Rutas, navegación, rafting.
- Parques temáticos o de atracciones. Negocios que viven del sector turístico.
¿Cómo un sitio web puede potenciar el turismo de calidad?
Una web de turismo no puede ser genérica. Para atraer a clientes de calidad a un negocio turístico, es necesario darle una visibilidad online al lugar. Destacar sus puntos fuertes. Explicar por que es un lugar único y de ensueño para pasar unos días. Mostrar los lugares de interés para poder visitar, tales como:
- Patrimonio histórico. Castillos, calles iglesias, fuentes.
- Los platos típicos, gastronomía, menús especiales.
- Patrimonio natural. Ríos, manantiales, lagos, pantanos, montes etc.
- Rutas, incluyendo mapas y fotos. Recorridos por las zonas de interés del lugar.
- Servicios que se ofrecen al visitante. Habitaciones, hoteles, restaurantes, casas rurales, etc.
Dentro de cada apartado o sección de la web de turismo, se emplearán palabras clave relacionadas con el tipo de cliente que buscamos. Nuestros clientes pueden ser familias, amantes de la naturaleza, jóvenes, amantes del ocio y la cultura, gente que busque paz y relajación, etc. Dependiendo del target de audiencia, recomendamos aplicar diferentes diseños, así como una estrategia de Marketing Digital que potencie el posicionamiento en buscadores y que haga destacar el lugar que promocionamos.
La importancia de la primera impresión es vital para que la web cumpla sus objetivos. Por ello es muy importante crear un diseño web con un fuerte componente visual. Además, los textos deben estar muy cuidados y bien elegidos para aumentar la confianza e incentivar la decisión rápida del usuario.
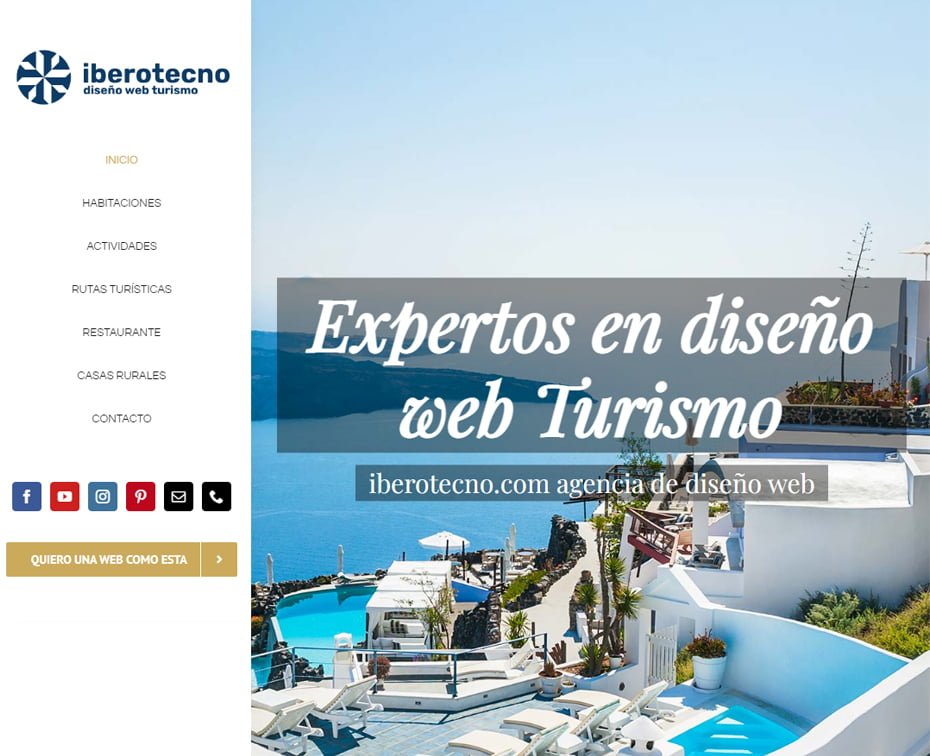
Ejemplo de diseño web para turismo realizado por iberotecno.
¿Cómo debe hacerse el diseño de una página web para turismo?
Actualmente, nos hemos especializado en la creación de sitios web modulares. Es decir, añadimos secciones o apartados pensados con un fin en concreto, por ejemplo crear confianza en el cliente, llevarlo a las zonas de la web que nos interesen, incentivarlo a una compra, que pida presupuesto, que haga una reserva, que visite el pueblo o ciudad… etc.
En el diseño web para turismo, hay que tener en mente lo que queremos que haga el usuario en la web. Para lograrlo, tenemos que emplear elementos clave en el diseño de la web tales como los siguientes que vamos a ver. Éstos elementos, se pueden combinar entre si y ser movidos a cualquier parte de la página web de tu negocio de turismo. Por ejemplo, se puede añadir un módulo con un calendario de disponibilidad para reserva de habitaciones o apartamentos. Si necesitas diseño web para casas rurales, no dudes en ponerte en contacto con nosotros ya.
El diseño web debe ser responsive o adaptativo
Un diseño web destinado al turismo, debe ser compatible con todo tipo de pantallas. Es decir, debe cambiar su estructura según el tipo de dispositivo que use el visitante. De esta manera, la página web puede adaptarse para mostrar su contenido correctamente. La disposición de los elementos puede variar, así como el tamaño de las imágenes y textos, con el objetivo de que todo sea del tamaño adecuado a la pantalla.
Hacer esto es vital en cualquier página web de turismo ya que los visitantes suelen querer salir a hacer rutas, actividades, compras, etc. y desde el exterior, generalmente van a hacer uso de sus teléfonos móviles o tablets.
No es necesario crear una app, sino que la página web se comporte como tal, adaptando bien su contenido. Más adelante hablaremos del tema de las APPS concretamente. Sigue leyendo.
La página de inicio o «landing page»
Cuando hablamos de «landing page» o página de aterrizaje nos referimos a la primera página que el visitante ve al llegar al dominio raíz de la web. Dicha página, sobre todo su parte superior es el primer contacto que el visitante tendrá con nosotros.
Por lo que la parte superior de la landing page es el lugar perfecto para:
- Mostrar una imagen atractiva. Más adelante explicaremos mejor todo lo relacionado con el apartado visual en un diseño web para turismo.
- Mostrar un menú que facilite al visitante la navegación por la web.
- Mostrar un elemento del tipo «call to action» o también conocido como «llamada a la acción». Que guíe al visitante directamente a hacer la acción que más nos interese que realice. Reservar mesa, habitación, hacer un viaje, preparar una ruta o visita turística.
En la siguiente imagen puedes ver un ejemplo de todo lo anterior . En este caso se incentiva al visitante a realizar la ruta «camino del agua» del pueblo Siete Aguas en la Comunidad Valenciana, muy cerca de Valencia capital.

Ejemplo de landing page con imagen de fondo, menú de navegación y elemento call to action.
El apartado visual. Un factor clave en el diseño de páginas web para turismo
Un turista que busca en Internet, quiere encontrar páginas web que muestren información sobre lo que va a visitar en sus viajes. En este caso, vale más una imagen que mil palabras. Ahora bien, si combinamos una imagen con una serie de palabras clave orientadas al posicionamiento SEO, nuestra web de turismo va a matar dos pájaros de un tiro. Por una parte convertir al visitante en cliente. Por otra parte, posicionarte mejor en los motores de búsqueda. Para mostrar imágenes, tenemos 3 grandes opciones.
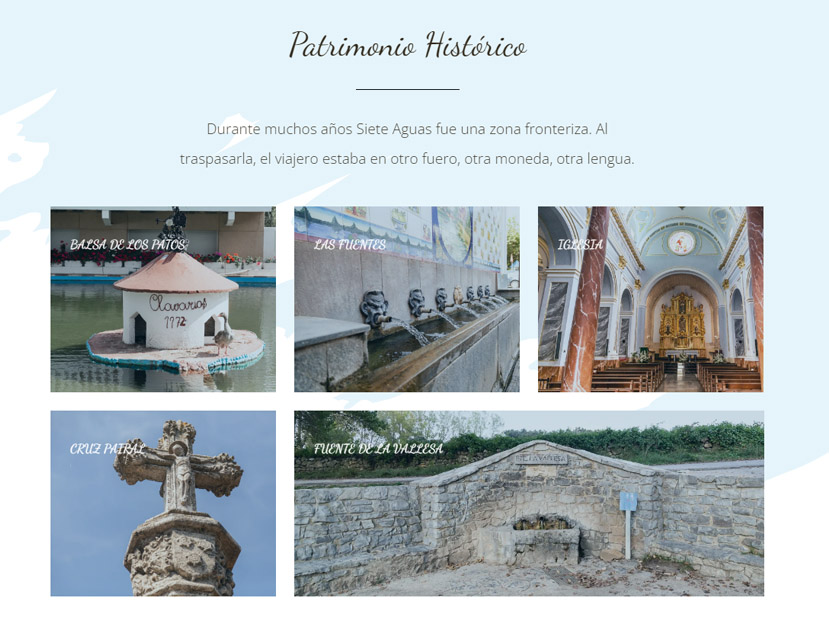
Galería de imágenes
Un elemento muy efectivo en todas las webs de turismo. Se trata de una serie de miniaturas o fotos de pequeño tamaño. Se distribuyen por la pantalla a modo de mosaico. Si se pincha en una de ellas, la imagen se amplía y permite ir pasando de una a otra a tamaño completo. Al pinchar fuera de la imagen, se minimiza y se vuelve a mostrar la galería completa.

Galería de imágenes en un diseño web realizado por iberotecno.
Carroussel de imágenes
En la cabecera o parte superior de una web diseñada para el turismo, se recomienda el uso de un carroussel de imágenes. Es decir, imágenes que van pasando automáticamente a modo de diapositivas.
Existen unas flechas a ambos lados de la imagen que permiten ir pasando manualmente de una a otra. Si se pasa el ratón por encima de la imagen, el carroussel se detiene. Si se pincha en ella, se lleva al visitante al área deseada de la web, por ejemplo, al formulario de contacto o de reserva.
Gracias al diseño web responsive, podemos hacer que en teléfonos móviles aparezca una imagen estática en lugar del carroussel, de esta manera lograremos que los tiempos de carga sean mucho más rápidos.

Ejemplo de página web responsive de un restaurante en una turística playa de Valencia.
Estructura de imagen con texto
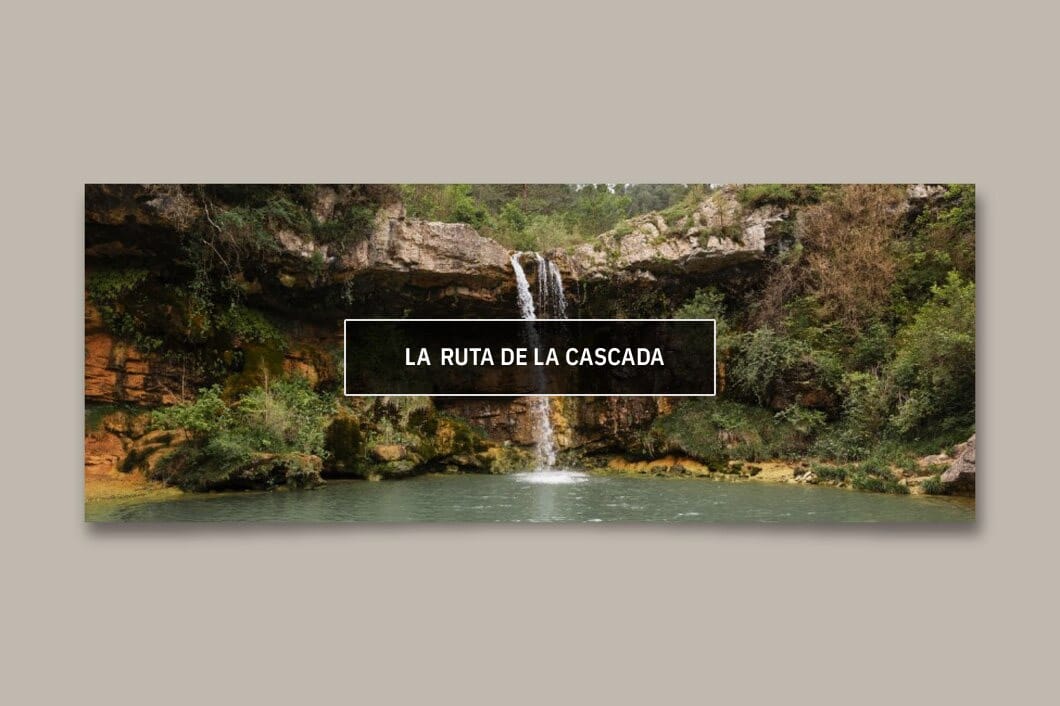
Hasta hace poco, las páginas web de turismo tenían que combinar imagen y texto de forma separada. Actualmente, se ha implementado la funcionalidad de combinar el texto superponiéndolo a una imagen de forma muy atractiva a la hora de mostrar información.
Si se emplea correctamente el atributo Alt de la imagen, junto a unas palabras clave minuciosamente seleccionadas, el posicionamiento en los motores de búsqueda se verá tremendamente optimizado.

Ejemplo de estructura que combina una imagen de fondo con texto superpuesto para captar la atención del visitante.
La caja de características. Necesaria para destacar los factores clave en tu web de turismo
Una caja de características, muestra un icono o una imagen junto a un pequeño párrafo de texto. Al pinchar sobre el elemento, se lleva al cliente a la zona de la web que nos interesa. Es un recurso muy empleado en el diseño de páginas web para turismo.
Si queremos destacar los factores clave de nuestro negocio turístico, por ejemplo rutas, platos de nuestro restaurante, comodidades de las habitaciones de nuestro hotel, actividades o servicios, etc. La forma ideal de hacerlos destacar en nuestra web para turismo será con este tipo de elemento. Combinaremos varios para destacar los principales puntos diferenciadores de tu negocio en tu web para el turismo. También podremos crear un listado de hoteles y restaurantes del pueblo, lugares a visitar…etc. Más adelante te lo explicamos en este artículo.
Genera confianza en tu negocio de turismo. El módulo de clientes satisfechos
El testimonio de un cliente satisfecho logrará atraer a más clientes a tu negocio. El motivo es que esto genera confianza en las personas. Uno prefiere ir antes a un sitio donde todo el mundo queda satisfecho antes que a otro en el que no ocurre lo mismo.
Para poder aprovechar este fenómeno, dispondremos en nuestra página web para el turismo de un apartado en el que se mostrarán comentarios y valoraciones positivas de nuestros clientes. Esto, combinado con imágenes y vídeos del lugar, harán que el futuro cliente se crea que «ya ha estado» en ese sitio, y al llegar, ya se sienta cómodo, a gusto y como en su casa. Sin sorpresas desagradables de última hora.
Podemos recoger reseñas positivas de un negocio, pueblo, ciudad o lugar turístico a través de plataformas gratuitas tales como son tu propia página web con un sistema de reseñas integrado, o por ejemplo Google Opiniones o Trustpilot.
![]()
Ejemplo de diseño web para un hotel donde se muestra su valoración con un ranking de estrellas. Ver ejemplo.
Las redes sociales. El boca a boca digital en el sector turístico.
Tras unas vacaciones, anteriormente la gente enseñaba a sus más allegados un álbum de fotos o un vídeo grabado en VHS. Como mucho podría verlo su familia, amigos o gente más allegada. Con la llegada de las redes sociales, todo tipo de experiencias se comparten en ellas y se extienden en pocos segundos como la pólvora.
Gracias a Internet, la información puede llegar a mucha más gente. Si disponer de redes sociales es necesario, tenerlas enlazadas a nuestra página web de turismo es imprescindible. Importa mucho como se haga, ya que deberemos lograr captar la atención del cliente para que pinche en el botón que le lleve a la red social adecuada. Por este motivo, mostrar adecuadamente enlaces a tus redes sociales, será algo determinante a la hora de hacer el diseño de una página web de turismo. Contacta con nosotros si deseas ampliar esta información sobre el diseño de páginas web para turismo y sus redes sociales.
Calendario de reserva para apartamentos o casas rurales
¡IMPORTANTE HACER ESO PARA AHORRAR SIN CONTRATAR A INTERMEDIARIOS!

Calendario de reservas para una web de alquiler de apartamentos realizada por iberotecno.
Mapas interactivos
En todo negocio dedicado al turismo, es necesario mostrar claramente los puntos de interés, así como la ruta a seguir para llegar al lugar. Siempre es interesante mostrar detalles para llegar por carretera y transporte público bien sea bus, metro o tren.
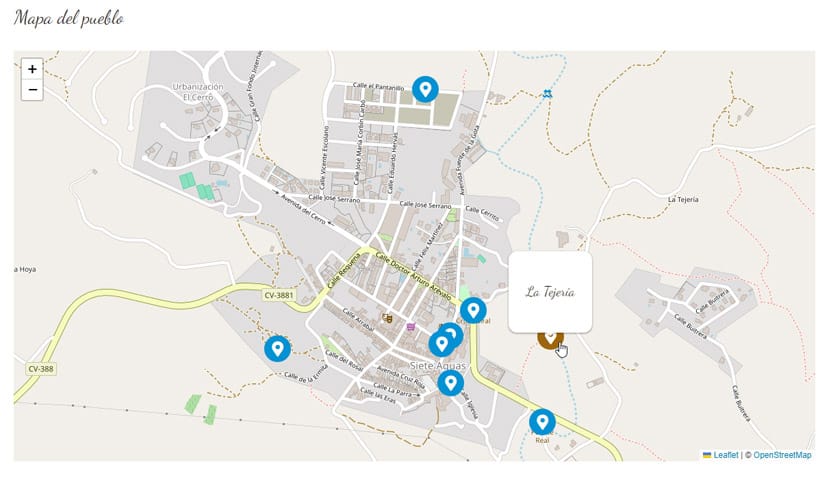
Además es muy importante añadir mapas interactivos para mostrar la ubicación de tu negocio o lugares de interés turísticos. La interactividad del mapa permite hacer zoom o moverse con libertad por el mismo, así como mostrar «pins» que marcan lugares interesantes. Se puede ampliar la información al pasar el ratón por encima. Podemos emplear el motor de Google Maps o el de Open Street View, siendo este último de uso libre y totalmente gratuito.

Ejemplo de mapa interactivo en una página web de turismo.
Accesibilidad y traducción a otros idiomas
En todo negocio destinado al turismo, es importante atraer a personas de cualquier lugar del mundo, así como a personas que tienen discapacidades. Es necesario universalizar el acceso a cualquier tipo de visitante por que se lo merecen y tienen todo el derecho del mundo a disfrutar. Además, son una gran fuente de ingresos para los negocios turísticos. Por ejemplo hay personas extranjeras con un alto nivel de renta per cápita.
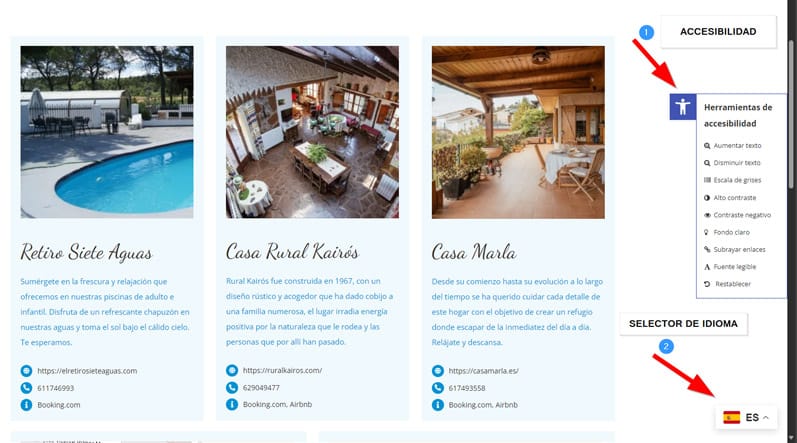
Para mejorar la accesibilidad de la web, se puede mostrar un elemento flotante, tal como una señal de discapacidad, que sirve para desplegar una barra o menú de herramientas. En este caso, con opciones específicas para personas con discapacidades de diferente índole. Por ejemplo permite variar al instante el tamaño del texto, el contraste o los colores de fondo, así como cambiar la tipografía por otra más legible.
Para atraer a visitantes de todos los países, se puede mostrar un selector de idioma basado en banderas que traducirá todos los textos de la página web. Dicha traducción puede llevarse a cabo de manera automática, sin requerir por ello caros servicios de traducción humana.

Punto 1. Ejemplo de barra de herramientas de accesibilidad. Punto 2. Ejemplo de selector de idiomas con traducción automática.
Listado de negocios y servicios
Tal como también se puede observar en la imagen anterior, es habitual en sitios web de turismo mostrar listados con los principales negocios, restaurantes u hoteles del pueblo o ciudad a promocionar. Cada elemento del listado puede tener su propio enlace a una página concreta o a la web del negocio. Se muestran también los datos de contacto así como el acceso a una página de reservas.
En el diseño de páginas web para el turismo no pueden faltar estos 3 puntos.
Además de todo lo que tiene que tener un buen diseño web profesional, deberemos contar con:
- Un formulario de contacto atractivo, que muestre toda la información necesaria tales como horario, teléfono, mapa interactivo, calendario de reservas u otras vías de contacto.
- En caso de que lo necesitemos, una lista de precios. Podemos destacar las ofertas, crear tablas comparativas o mostrar los precios anteriores tachados y los actuales con rebajas.
- La página web debe responder a las preguntas. ¿Quiénes somos? ¿Qué nos diferencia del resto? ¿A qué público está destinado nuestro negocio de turismo? ¿Por qué deberían visitarnos a nosotros y no a otros?
Todo esto nos ayudará tanto a convertir a visitantes en clientes como a posicionarnos en los principales buscadores gracias al posicionamiento SEO. Si necesitas ayuda, no dudes en consultarnos.

Somos una agencia de diseño web en Valencia, situada en Puerto Sagunto. Una de las zonas más turísticas de la zona del Levante Español.
Una web para el turismo debe ser atractiva visualmente pero también segura, rápida y fácil de administrar.
En lo que respecta al apartado visual siempre hacemos webs que responden al diseño responsive. Es decir, se adaptan correctamente al tamaño de cada pantalla. Para ello empleamos frameworks como Helix Ultimatte o Bootrstrap.
En lo referente a la seguridad y rapidez de carga siempre utilizamos CMS con actualizaciones constantes y gratuitas proporcionadas por su equipo de desarrollo. Herramientras como Joomla! o WordPress son nuestra especialidad. Siempre implementamos sistemas de caché y minificación del código fuente para favorecer una rapidez de carga y velocidad de navegación sin igual, lo que tiene un impacto muy positivo en la experiencia de usuario.
Otro de los puntos fuertes de los CMS Joomla! y WordPress en los que estamos especializados es la facilidad para actualizar precios, imágenes, textos o cualquier apartado del diseño de páginas web para turismo. Todo ello se consigue mediante la edición visual que nos proporcionan plugins como SP Pagebuiler en Joomla, o Elementor o Avada Live Builder en WordPress. Cuando hacemos una web, siempre enseñamos a nuestros clientes a manejarla. Es algo muy fácil y sencillo que se aprende en menos de una hora.
Diseño de una página web para un restaurante itinerante o Foodtrack.
Diferenciarse de la competencia. El motivo por el que necesitas a especialistas en diseño de páginas web para turismo.
Cada debilidad de tu competencia, debe de convertirse en una oportunidad de venta para ti. Por ello es importante saber analizarlo e implementarlo bien en el diseño de una página web para el turismo. No cometer los errores que otros han cometido, te hará ahorrar tiempo y dinero. Saber que han hecho bien los que están en las primeras posiciones es necesario a la hora de diseñar tu web para el turismo ya que tu objetivo será superarlos. Hacer todo esto no es tarea sencilla ni puede hacerlo alguien sin la experiencia necesaria, por lo menos con éxito.
En iberotecno somos especialistas en ofrecer el servicio de creación de páginas web. Llevamos muchos años dedicando nuestros esfuerzos a ayudar a gente como tu. Somos profesionales, pero no solo eso. Somos honrados y transparentes. Por ello te asesoramos gratis en todo lo que necesites.
¿Es esencial una APP para una web de turismo? No. El diseño responsive, si.
Para que un visitante encuentre una APP, debe encontrar tu web primero y saber que existe una APP. Si tu sitio web puede adaptarse al tamaño de los móviles perfectamente gracias al diseño web responsive no tiene sentido añadirle capas o poner trabas al visitante. Con el diseño web responsive, Google saca tu web en los resultados para móviles. ¿Para qué tener una APP que me va a dar la misma información que la web?
Los turistas, visitantes y clientes de la hostelería usan su móvil para localizar negocios cercanos a ellos. Gracias a la geolocalización, Google mostrará negocios cercanos. Por este motivo es imprescindible implementar no solo el diseño responsive, sino trabajar el SEO local, cosa que una APP no puede hacer. Nosotros, podemos encargarnos del SEO de tu página web además del diseño de páginas web para turismo.
Además, se deben diseñar varias APPS. Una para Android y otra para iOS. Además, para que la gente las pueda descargar, suele emplearse la Google Play Store o la Apple Store y es necesario pagar unas tarifas para publicar las APP’s en las tiendas.
En resumen, una página web hace lo mismo que una APP pero de manera más fácil, rápida y barata. Sin embargo, ¿Cuál puede ser el punto negativo principal de no tener una APP? Te lo explicamos a continuación. Sigue leyendo.
PWA. Aplicación web progresiva.
El principal punto negativo de no disponer de una APP de turismo y tener solo una web es la cobertura de Internet. Sin cobertura de Internet no se puede visitar una página web y ello supone un problema. El usuario de una APP puede descargarla y generalmente funcionan sin tener Internet. Además, pueden crearse un acceso directo en la pantalla del móvil, lo cual es cómodo para el usuario que entra muchas veces a consultar información como por ejemplo mapas, o listados de lugares a visitar, rutas, etc. Entonces, ¿Cómo puedes obtener éstos beneficios sin tener una APP y solo con tener la web?
La respuesta se llama PWA (Progressive Web APP). Se trata de un botón o aviso que sale al visitante la primera vez que visita la página web. Al pulsarlo, la página web completa, se descargará y se instalará en el móvil del visitante como si fuese una APP. Podrá funcionar sin tener cobertura de Internet. También aparecerá su icono en la pantalla del móvil o dispositivo. Como cualquier otra APP más. Todo ello se logra gracias a un potentísimo sistema de caché. Se implementa de manera sencilla, barata y rápida.
SEO local y Google My Business.
Cuando una persona busca información sobre empresas asociadas a un lugar geográfico, o las realiza estando ya en ese lugar, entra en juego el SEO local. Google saca en los primeros resultados páginas web con contenido relevante sobre ese territorio y ser el primero significa más vistas, más clientes y mayor difusión de tu marca, institución, negocio o empresa.
Otro factor que atrae sin duda alguna a turistas y visitantes a un lugar, es aparecer bien posicionado en Google My Business. Éste objetivo se logra recibiendo opiniones y valoraciones positivas de clientes y de Google Local Guides, que son especialistas en poner reseñas. Si no se tiene en cuenta este factor en el desarrollo de tu web de turismo, estaremos directamente desperdiciando la oportunidad de aparecer en las primeras posiciones de los SERP’s (páginas de resultados de los buscadores).
Cuándo tiene sentido apostar por un diseño web profesional
Un proyecto turístico necesita una web bien planteada si quiere destacar, generar confianza y convertir visitas en contactos o reservas. No todos los negocios requieren el mismo enfoque, pero sí una base sólida adaptada a su realidad.
Si quieres entender mejor qué diferencia a un proyecto bien trabajado de una web genérica, puedes consultar esta guía de diseño web profesional, donde explico el enfoque y los criterios que aplicamos en este tipo de proyectos.
Y si estás valorando crear o renovar una web para un proyecto turístico concreto, aquí puedes ver cómo trabajamos el diseño web profesional adaptado a cada caso.
Comparte este post en redes sociales
Tabla de contenidos
- ¿Qué objetivos debe cumplir un sitio web de turismo?
- Tipos de proyectos de turismo y enfoque web
- ¿Cómo un sitio web puede potenciar el turismo de calidad?
- ¿Cómo debe hacerse el diseño de una página web para turismo?
- El diseño web debe ser responsive o adaptativo
- La página de inicio o «landing page»
- El apartado visual. Un factor clave en el diseño de páginas web para turismo
- La caja de características. Necesaria para destacar los factores clave en tu web de turismo
- Genera confianza en tu negocio de turismo. El módulo de clientes satisfechos
- Las redes sociales. El boca a boca digital en el sector turístico.
- Calendario de reserva para apartamentos o casas rurales
- Mapas interactivos
- Accesibilidad y traducción a otros idiomas
- Listado de negocios y servicios
- En el diseño de páginas web para el turismo no pueden faltar estos 3 puntos.
- Una web para el turismo debe ser atractiva visualmente pero también segura, rápida y fácil de administrar.
- Diferenciarse de la competencia. El motivo por el que necesitas a especialistas en diseño de páginas web para turismo.
- ¿Es esencial una APP para una web de turismo? No. El diseño responsive, si.
- PWA. Aplicación web progresiva.
- SEO local y Google My Business.
- Cuándo tiene sentido apostar por un diseño web profesional
- Asesoramiento gratuito. Somos honrados y transparentes. Te lo explicamos todo al detalle.
- Profesionales con más de 22 años de experiencia.
- Somos rápidos y eficientes. Trabajamos a tu lado.
- Precios asequibles. Nos adaptamos a tu presupuesto.
- Formación incluida. Te enseñamos a gestionar tu web por ti mismo. Sin depender de nadie.
- Garantía 100%. Entregamos copia de seguridad. Tu web será tuya para siempre.