
Vamos a aprender uno de los puntos más esenciales del diseño web. La estructura de la página. Se pueden crear esctructuras personalizadas de cualquier tipo, incluso que no sigan este patrón que vamos a explicar hoy aquí, sin embargo lo más practico y efectivo para desarrollar un sitio web de éxito es seguir la estructura que mejor ha funcionado a lo largo de los años en miles y miles de webs alrededor del mundo.
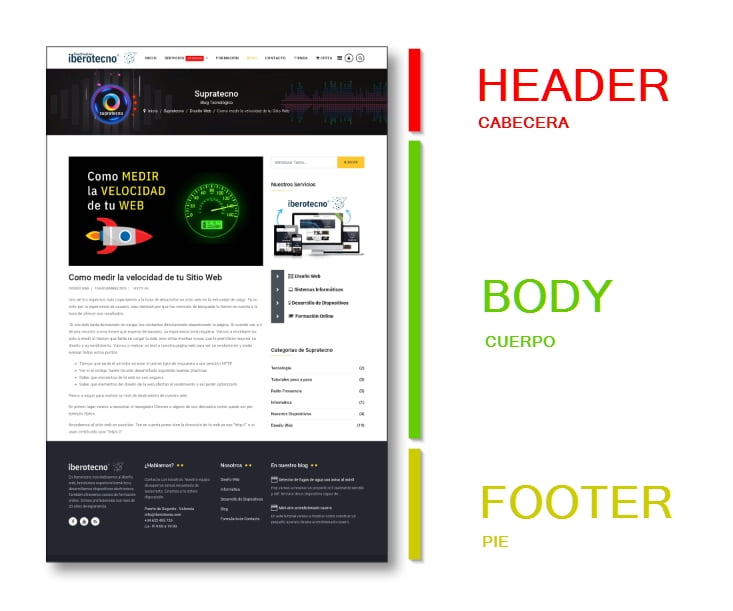
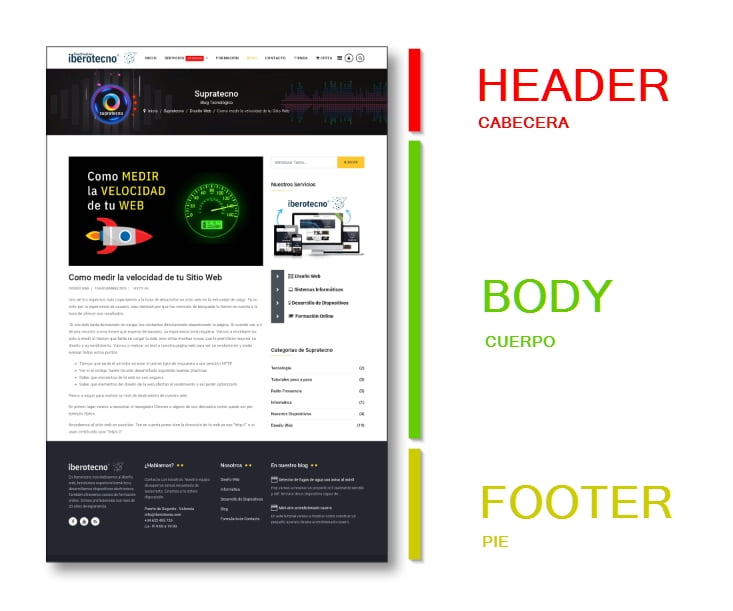
Dicha estructura está formada a grandes rasgos por 3 partes claramente diferenciadas. Header o cabecera, body o cuerpo y footer o pie. Si la diseñamos adecuadamente, estudiando que objetivos queremos cumplir y hacia donde necesitamos atraer la atención del visitante, el éxito estará asegurado.

El Header
El header debe contener esecialmente un logotipo, un menu y se le pueden añadir ciertos elementos extra tales como un buscador o una zona de datos de contacto.
- Logotipo: Debe quedar bien encuadrado en la estructura del header. Debe tener un tamaño adecuado en el que se vea bien el logotipo, pero sin abarcar demasiado protagonismo ya que queremos centrar la atención del visitante en otras zonas de la página.
- Menu: No debe contener excesivos elementos. Para ello contaremos con subelementos que se pueden desplegar. Debe ser sencillo de utilizar. Para ello debemos tener clara la estructura de navegación del sitio, así como el mapa de nuestra web.
- Elementos extra: No soy partidario de poner el buscador en el header a no ser que se trate por ejemplo de una tienda online. Los datos de contacto por el contrario, si que es adecuado ponerlos en una pequeña zona del header para que el visitante siempre los tenga cerca.
El Body
Dentro del body tendremos que insertar el contenido de nuestra página.
Los títulos: Los motores de búsqueda analizan el código fuente de nuestra web y se fijan particularmente en las etiquetas de tipo H1, H2 y H3 que corresponden a etiquetas de título. De esta forma averiguan que tipo de información ofrece cada página. Si estudiamos correctamente que títulos debemos poner, optimizaremos la web para que aparezca en las primeras posiciones de los buscadores y mejoraremos el SEO de la web que estemos desarrollando.
El contenido: Tanto si se trata de texto, imagen o vídeo, debemos representarlo de tal forma que quede estructurado, limpio y que sea fácil y rápido de entender y de leer. Dependiendo de que parte de la web estemos desarrollando el contenido variará. Por ejemplo en una página de inicio (o landing page) es interesante poner contenido de tipo gráfico y multimedia antes que grandes porciones de texto en las que el visitante tenga que invertir demasiado tiempo. Por el contrario, si se trata de un artículo del blog nos centraremos más en ofrecer un contenido con texto y seleccionaremos minucionsamente las palabras clave para que beneficien nuestro posicionamiento SEO. Intentaremos eso sí, no aburrir al visitante con grandes bloques de texto y siempre recomendamos añadir elementos gráficos y vídeos en menor medida, pero siempre añadir alguno.
Los captadores de atención: Siempre deseamos que el visitante realize una acción. Por ejemplo enviarnos un correo, comprarnos un producto o llamarnos por teléfono. Para conseguirlo, debemos hacer que la atención del visitante vaya dirigida a las zonas de la página web que a nosotros nos interesen. Los captadores de atención son elementos que hacen uso de la interactividad y del diseño gráfico para atraer a los visitantes e incentivarlos a que realizen las acciones que tengamos planteadas en nuestros objetivos.

El footer
El footer es la última zona de la web que los visitantes van a visualizar. No por ello es menos importante ya que lo último que lea es en gran medida lo que mas reciente va a estar en su cerebro. Por ello es una zona adecuada para mostrar nuestros datos de contacto junto a un pequeño mapa o incluso un formulario. También podemos poner con un menor protagonismo y siempre abajo del todo los datos legales o el aviso de Copyright. Por ejemplo, en España, en caso de que nuestra web produzca beneficios económicos será necesario cumplir con la LSSI poniendo el CIF de nuestra empresa.












