El «peso» o «tamaño» de una imagen es lo que ocupa ese archivo dentro del disco duro del servidor web. Cuanto mayor sea, más tardará en cargar nuestra página, lo cual es negativo. En este post vamos a enseñarte a comprimir imágenes o fotos para que pesen menos.
Introducción
En el ámbito del diseño web, las empresas poseen un profundo conocimiento de la importancia del atractivo visual para cautivar a los usuarios. La impresión inicial que se genera en un sitio web tiene una importancia inmensa. Dada la amplia gama de páginas web disponibles, los usuarios deben localizar rápidamente el contenido deseado, y las imágenes sirven como un instrumento crucial para lograr este objetivo. Un visitante pasa poco tiempo en cada web, por eso hay que darle rápido lo que anda buscando.
Sin embargo, el mero atractivo visual en el diseño web no lo es todo. Para que tu página web destaque en Google, las imágenes también deben estar optimizadas, poseer alta calidad y ser excepcionalmente ligeras. Estos aspectos cruciales se discutirán a fondo en el siguiente artículo.
El gran tamaño y peso de las imágenes incluidas en una página web son factores importantes que contribuyen a su lenta velocidad de carga. Por si no lo sabías, es importante señalar que el tiempo de carga de tu sitio web es uno de los diversos factores que Google considera a la hora de determinar su posición. Además, la experiencia del usuario se ve significativamente comprometida por la lenta velocidad de carga provocada por el tamaño excesivo de las imágenes en línea.
Por qué es esencial comprimir imágenes y fotos en una página web
Comprimir imágenes y fotos es algo que a menudo se pasa por alto en el diseño de sitios web. Sin embargo, puede generar numerosas ventajas. Mejorar el peso de las imágenes no sólo mejora los tiempos de carga de nuestra web, tienda online o blog sino que también contribuye a su mejor posicionamiento. Al reducir el tamaño de una fotografía, la principal ventaja que obtenemos es una mayor velocidad de carga de nuestro sitio web, que es el mayor beneficio.
Mejorar la velocidad de carga de un sitio web no sólo mejora la experiencia del usuario sino que también ayuda a minimizar la tasa de rebote de la página. Es decir, visitantes que llegan y se van directamente a otra web. A medida que aumenta el tiempo de carga de una página web, también aumenta la probabilidad de que los lectores se vayan y busquen una alternativa.
Para garantizar un funcionamiento correcto de tu sitio web, se recomienda evaluar su rendimiento realizando una prueba de velocidad. Aprende en este otro post como usar Google Page Speed para analizar el rendimiento de tu web.
Una recomendación común que brindan las pruebas de velocidad es optimizar las imágenes disminuyendo su tamaño, pero no así su calidad. Práctica que ayuda a mejorar el rendimiento.
Al disminuir el tamaño de las imágenes cargadas en línea, no solo obtenemos la ventaja de un peso reducido sino que también minimizamos el uso de transferencia de datos, lo que potencialmente puede afectar el rendimiento óptimo de nuestro hosting web.
Antes de brindarte una lista de herramientas o editores de fotografías en línea gratuitos para ayudarte a comprimir imágenes antes de subirlas a Internet, debes comprender algunas pautas sobre el uso de imágenes.

Comprimir fotos es importante para que tu página web o tienda online carguen más rápido.
¿Cuáles son las mejores prácticas para comprimir imágenes o fotos en tu sitio web?
1. Tamaño de la imagen
Las dimensiones de una fotografía, medidas en píxeles, determinan el tamaño de una imagen. Al seleccionar una imagen para un artículo que requiere un tamaño de 300×300 px, es importante evitar usar una foto más grande y simplemente cambiar su tamaño dentro del mismo artículo. Para garantizar un tamaño de archivo óptimo, es recomendable subir el contenido al sitio web en sus dimensiones ideales. Esto se debe a que un mayor número de píxeles contribuye a tamaños de archivo más grandes, algo que pretendemos minimizar.
Si nos limitamos a cambiar el tamaño de la imagen solo a la hora de editar el post o contenido, la imagen original sigue ocupando mucho espacio. Así no se logra comprimir imágenes. Deberemos pues, redimensionar la imagen antes de subirla a la web. Si trabajamos con WordPress, el propio sistema se encargará de realizar varias copias de la imagen a tamaños reducidos, dejándonos elegir la que creamos más óptima.
2. Formato de la imagen
Cuando se trata de diseño web, tiene prioridad la utilización de dos formatos clave: jpeg y png. Sin embargo, ahora existe un nuevo formato. El .webp, del que también te vamos a hablar.
Utilizar cada formato de compresión de imágenes es un proceso sencillo. Para imágenes complejas, con multitud de colores y degradados, optaremos por guardarlas con la extensión jpg. Este formato de archivo en particular emplea un algoritmo que produce resultados superiores en términos de compresión de imágenes.
La extensión png es ideal para imágenes planas o transparentes, incluidos dibujos vectoriales, logotipos y fotografías con grandes áreas de color plano. En el pasado, este tipo de imágenes normalmente se guardaban con la extensión gif, pero el formato png ha ganado popularidad y ahora se prefiere al gif. El gif ahora se utiliza casi de forma exclusiva para generar animaciones.
Actualmente existe un nuevo formato de imagen exclusivamente diseñado para páginas web. Se trata del formato .webp (lo cual significa web pages). Normalmente, se sube la imagen al servidor en formato .jpg o .png y por medio de una extensión o plugin, se realiza la conversión de forma automática. Éste formato carga muy rápido ya que permite comprimir imágenes de manera muy intensa. Es totalmente recomendable ya que reducirá notablemente los tiempos de carga de cualquier web que use bastantes imágenes. Especialmente una tienda online.
3. Nombre del archivo
No se puede pasar por alto la importancia del nombre, especialmente cuando se trata de optimizar su presencia en el motor de búsqueda de imágenes de Google. La diferencia entre una foto llamada perro-7897.jpg y otra llamada caniche-blanco.jpg es sustancial. Simplemente examinando el nombre, se puede obtener más información de una foto en comparación con la otra. Todo esto es tenido en cuenta por Google a la hora de mostrar sus resultados.
Herramientas gratuitas para comprimir imágenes.
Hay varias herramientas gratuitas de edición de fotografías en línea disponibles que pueden optimizar eficazmente el peso, reducir el tamaño o comprimir fotografías sin comprometer su calidad.
1. WebP Converter for Media. Plugin de WordPress para comprimir imágenes y convertirlas al formato .webp Si usas WordPress para hacer tu página web, este es un plugin indispensable. Convierte automáticamente y de forma gratuita todas las imágenes de tu web al formato .webp. También convertirá automáticamente todas las nuevas imágenes o fotos que subas, ya sea en formato JPEG, PNG o GIF.
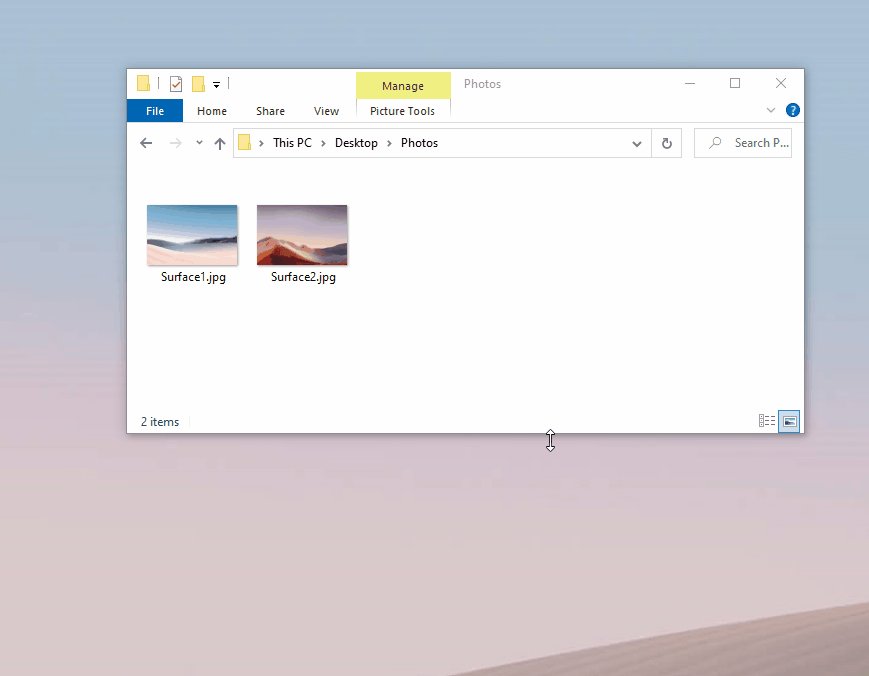
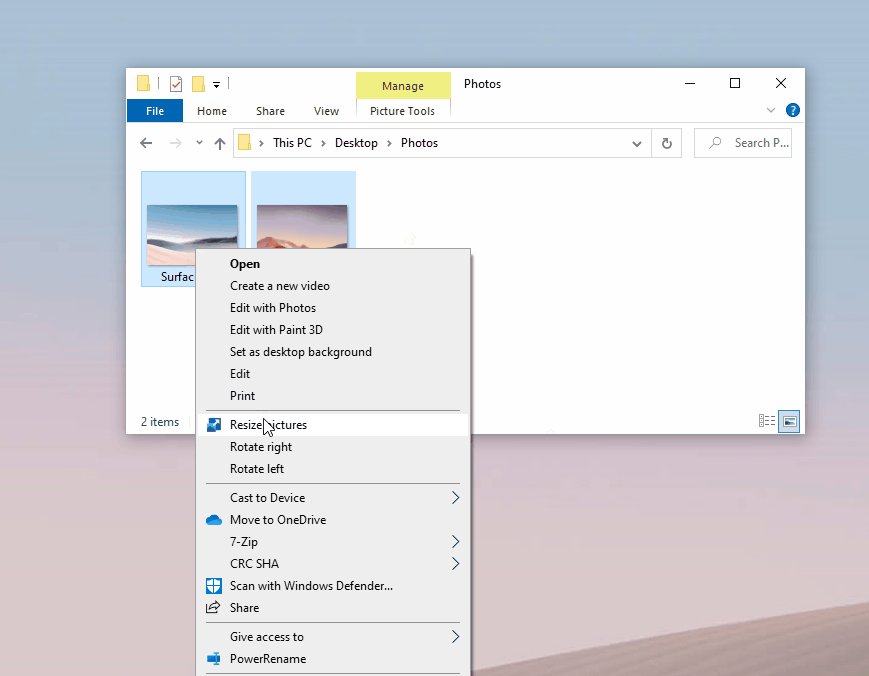
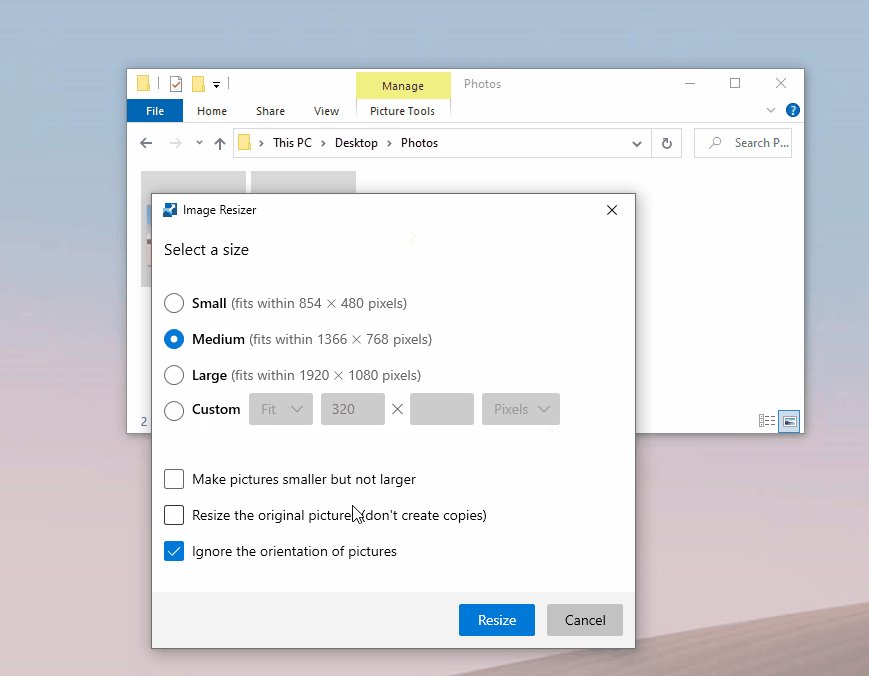
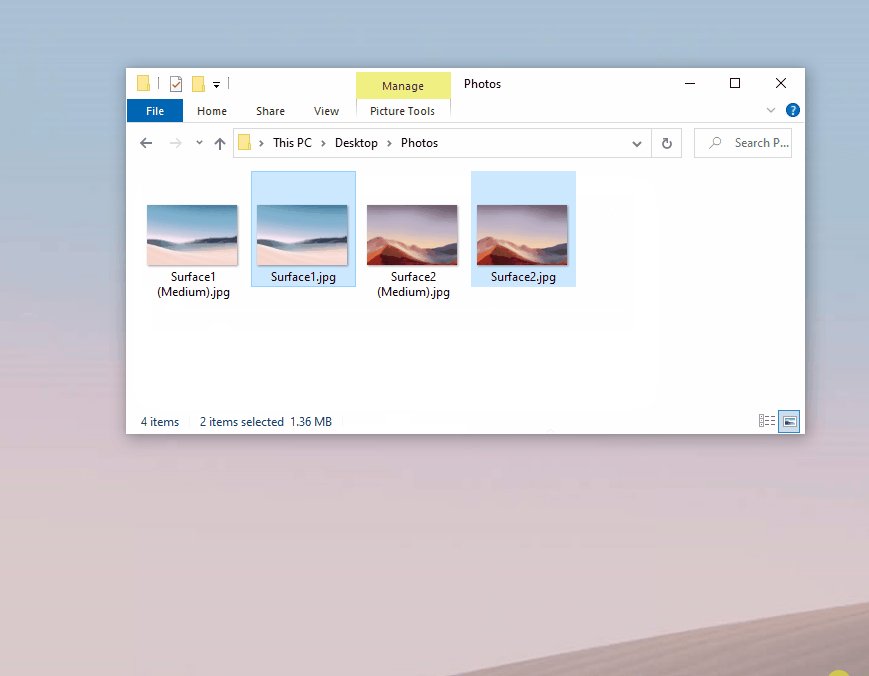
2. Image Resizer para Windows. Se trata de una utilidad muy provechosa. Permite seleccionar muchas imágenes y cambiarles el tamaño a todas a la vez con tan solo hacer clic con el botón secundario del ratón. Sin complicaciones. Todas las imágenes redimensionadas aparecerán en una nueva carpeta. Puedes instalarla junto a otras utilidades llamadas Power Toys. Desde aquí puedes descargar su última versión.
Ejemplo de funcionamiento de la utilidad Image Resizer para Windows
3. TinyIMG: SEO image & Speed. Si necesitas comprimir imágenes con Shopify de forma automática, aquí te dejamos este plugin. Permite descargar las imágenes de tu web y volver a subirlas en un formato comprimido. Es totalmente gratuito hasta 50 imágenes al mes.
4. Una opción para comprimir archivos es Compressor.io. Con este programa diseñado para minimizar el tamaño de las imágenes en su sitio web, tiene la capacidad de disminuir su peso hasta en un 90% de su tamaño original.
El uso de esta herramienta es increíblemente fácil de usar, lo que le permite cargar fotografías de hasta 10 Mb sin esfuerzo y personalizar la configuración de compresión. Tienes la opción de disminuir el tamaño de la foto sin comprometer su calidad de imagen (usando una compresión más baja) o con cierta pérdida de calidad (empleando una compresión más alta).
5. Tiny PNG es una herramienta compacta y eficiente para comprimir archivos PNG.
Si tiene una gran colección de imágenes que administrar, este programa en línea es una excelente opción. Le permite cargar hasta 20 imágenes simultáneamente, con un tamaño de archivo máximo de 5 Mb por imagen. Además, ofrece la capacidad de reducir el tamaño de las imágenes.
6. Optimizilla es una herramienta útil para optimizar imágenes. Todo lo que tienes que hacer es subir las fotos deseadas, con la opción de subir hasta 20 imágenes simultáneamente. Como comodidad adicional, la herramienta también proporciona vistas previas en miniatura que muestran el porcentaje de reducción en el tamaño del archivo que se ha logrado con éxito.
¿Es una tarea sencilla reducir el tamaño de archivo de las imágenes que aparecen en su sitio web?
No olvides que es fundamental verificar las licencias de cualquier imagen que incorpores a tus artículos. Incluso si optas por imágenes con licencias Creative Commons, es imprescindible atribuir la fuente.
Cada vez que subimos una fotografía a la web, es fundamental realizar la compresión correspondiente y adaptar el tamaño de las imágenes a sus dimensiones adecuadas.
Al utilizar la variedad de herramientas gratuitas para comprimir imágenes y para editar fotos online que se enumeran en este post, puedes cambiar fácilmente el tamaño de cada imagen que cargues en tu sitio web sin comprometer la calidad, todo en solo unos minutos.
También puede interesarte
Comparte este post en redes sociales
Tabla de contenidos
Otros posts interesantes
- Asesoramiento gratuito. Somos honrados y transparentes. Te lo explicamos todo al detalle.
- Profesionales con más de 22 años de experiencia.
- Somos rápidos y eficientes. Trabajamos a tu lado.
- Precios asequibles. Nos adaptamos a tu presupuesto.
- Formación incluida. Te enseñamos a gestionar tu web por ti mismo. Sin depender de nadie.
- Garantía 100%. Entregamos copia de seguridad. Tu web será tuya para siempre.