
El diseño responsive es totalmente necesario en cualquier web ya que tiene un alto impacto en la cantidad de visitantes que recibiremos y en el posicionamiento web SEO. En este artículo te explicamos lo que es y como implementarlo en tu página web. ¡No te lo pierdas!
¿Qué es una web con diseño responsive o web adaptativa?
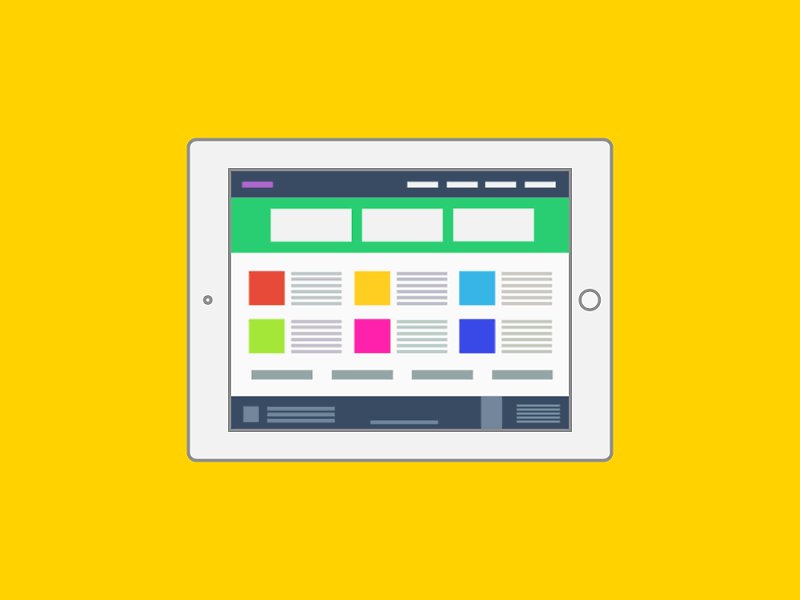
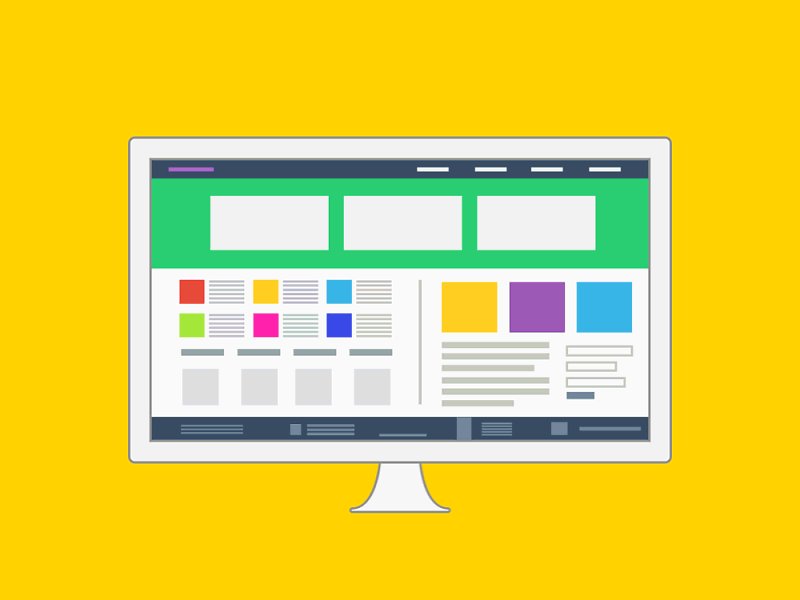
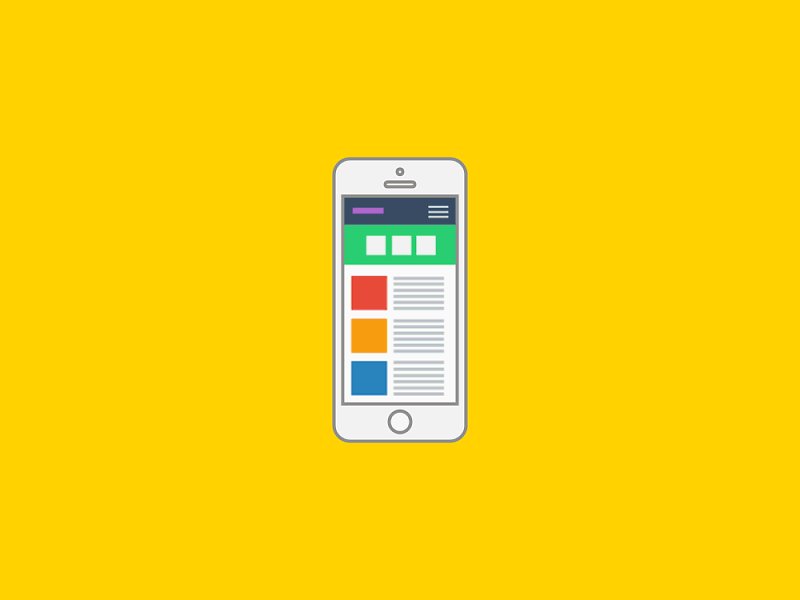
Se conoce como web con diseño responsive, web responsiva, o web adaptativa a aquella página web que adapta su contenido al tamaño de cualquier pantalla. Dicha adaptación, no consiste en reducir el tamaño de la página web. Sino en variar totalmente la estructura de la web de forma automática, para que los elementos se redistribuyan aprovechando la forma y resolución nativa de la pantalla del visitante, bien sea un PC, un móvil un Smart TV o una tablet.
Gracias al diseño responsive, los textos no se ven pequeños, las imágenes caben perfectamente en la pantalla y no es necesario desplazarse horizontalmente, todo es vertical. Hoy en día más del 70% de las visitas a páginas web se realizan desde dispositivos móviles.
¿Cómo se consigue hacer una web adaptativa?
Existen dos elementos que son necesarios para conseguir un diseño responsive en una web. Primero reglas de estilo CSS especiales, ellas se encargan de darle un formato u otro a los elementos de la web según el tamaño de la pantalla del visitante. Son de mucha utilidad las reglas conocidas como @media querys. También frameworks como Bootstrap te ayudarán a ahorrar mucho tiempo y esfuerzo.
Ejemplo de diseño responsive y la redistribución de elementos de la página web según el tipo de pantalla.
En segundo lugar, se emplea código javascript para que elementos que interactúan con el ratón, lo hagan bien en pantallas táctiles. Por ejemplo, en un móvil, un carroussel de imágenes se desplaza deslizando con el dedo, mientras que en el PC, se hace clic en unas flechas en pantalla. Muchas plantillas de WordPress, Prestashop y Joomla! funcionan de forma interna con total compatibilidad con el diseño responsive e incluyen bootstrap en su núcleo.
Cuando menos es más. La clave del diseño de páginas web para móviles..
Para que una página web se vea bien en un móvil, no solo es necesario el diseño responsive. Una menor cantidad de elementos, una buena compresión de las imágenes y un buen sistema de caché ayudarán a que la web cargue mejor en móviles. Cuando diseñamos una web responsive, hacemos que algunos elementos no aparezcan en la versión móvil y lo hacemos de forma intencionada.
El visitante que entra desde un móvil necesita información precisa, clara y rápida y debemos dársela sin ponerle trabas. Si nuestra página web dispone de diseño responsive, pero es lenta en cargar, complicada y está sobrecargada, los visitantes sencillamente, se irán. Ten en cuenta el consejo. Menos es más. Si una página web tarda más de 3 segundos en cargar, el 87% de los visitantes la abandonan y van a otra, generalmente, de la competencia.
El gran impacto del diseño responsive en el posicionamiento web SEO.
Cada vez que Google indexa una página web nueva, es decir, la añade a su índice, la prueba a conciencia. Verifica los tiempos de carga de la página y lo hace emulando una conexión 3G lenta y digamos «rudimentaria» desde un teléfono móvil. Google robot for Smartphones es el nombre de la herramienta que testea todas y cada unas de las páginas que aparecen en Google. Si tu página no pasa correctamente el test, puede aparecer en Google, pero no adelantará a otras webs que si que pasen el test.
Por este motivo, es muy importante el diseño responsive, pero no solo eso, debemos testear la web a conciencia. Para ello chequearemos con frecuencia Google Search console y realizaremos el test manual de nuestras páginas web más importantes. Así comprobaremos que efectivamente el diseño responsive se está cumpliendo bien con su función. Por cierto, si necesitas crear una página web con diseño responsive, no dudes en contactar con nosotros ahora mismo.
También puede interesarte
Comparte este post en redes sociales
Tabla de contenidos
Otros posts interesantes
- Asesoramiento gratuito. Somos honrados y transparentes. Te lo explicamos todo al detalle.
- Profesionales con más de 22 años de experiencia.
- Somos rápidos y eficientes. Trabajamos a tu lado.
- Precios asequibles. Nos adaptamos a tu presupuesto.
- Formación incluida. Te enseñamos a gestionar tu web por ti mismo. Sin depender de nadie.
- Garantía 100%. Entregamos copia de seguridad. Tu web será tuya para siempre.